Tutorial Photoshop - Membuat Wallpaper Retro
- buat sebuah dokumen baru dengan ukuran 600 x 460 PX background hitam
- selanjutnya download gambar texture ini lalu masukkan ke dokumen kita tadi atur Opacity menjadi 50 %
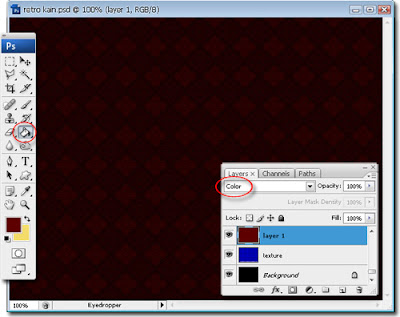
- buat sebuah layer baru (shift + ctrl + n) lalu dengan menggunakan paint bucket tool warnai layer tersebut dengan warna #5e0000 lalu ubah blending mode nya menjadi color
- selanjutnya buat layer baru lalu buat sebuah kotak .Caranya dengan menggunakan Rectangular marquee Tool buat seleksi seperti gambar dibawah lalu dengan menggunakan paint bucket tool warnai seleksi nya lalu buka menu Layer - Layer Style - Gradient Overlay atur propertis seperti gambar
- selanjutnya buat layer baru lalu dengan menggunakan rectangular marquee tool buat sebuah persegi panjang lalu dengan menggunakan Paint Bucket Tool beri warna, ulangi langkah ini sehingga terlihat seperti kue lapis untuk warna nya bisa dilihat pada gambar dibawah ini
- selanjutnya perbesar ukuran kue lapisnya :) tekan CTRL + T pada keyboard lalu tarik titik-titiknya hingga sesuai seperti yang kita harapkan lalu tekan Enter
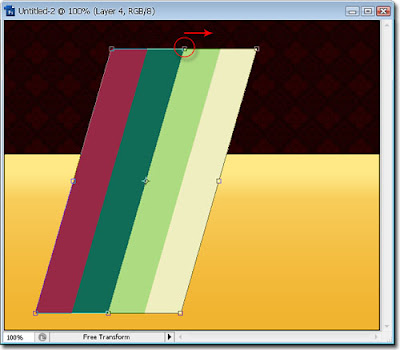
- lanjut, buka menu Edit - Transform - Distort lalu tarik titik tengah bagian atas kekanan hingga seperti gambar dibawah ini lalu tekan tombol Enter
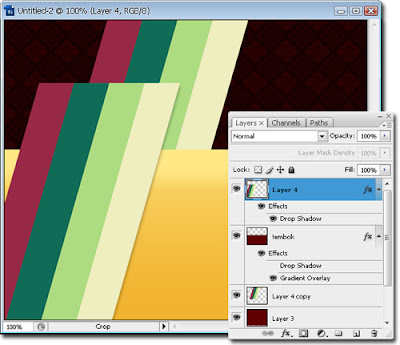
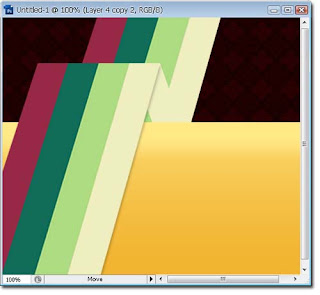
- selanjutnya dengan menggunakan Move Tool pindahkan Pita/kue lapis nya hingga seperti gambar dibawah ini
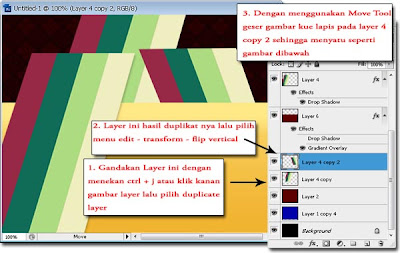
- selanjutnya gandakan layer pita tadi dengan menekan CTRL + J pada keyboard lalu pindahkan posisi layer copy nya pada posisi ke 3 dari atas , lalu dengan menggunakan Move Tool geser pita tersebut ke atas dan sedikit kekanan , lihat gambar dibawah ini
- aktifkan layer pita yang ada pada posisi paling atas lalu buka menu layer - layer style - drop shadow atur propertis seperti gambar dibawah ini
- selanjutnya gandakan lagi layer copy dari pita/kue lapis dengan menekan CTRL + J lalu buka menu edit - transform - flip vertical maak pita akan diputar secara vertical
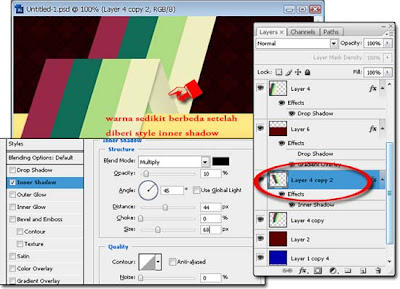
- selanjutnya buka menu layer - layer style - inner shadow lalu atur propertis seperti gambar dibawah
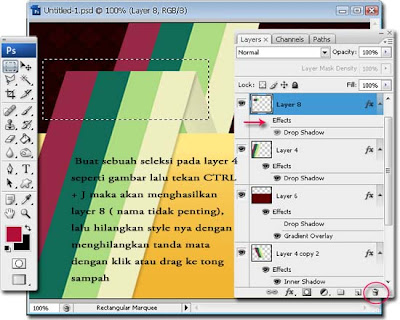
- selanjutnya gandakan layer 4 atau layer pita yang terletak paling atas, tapi ambil sedikit saja pertama aktifkan Rectangular marquee tool lalu seleksi bagian atas nya seperti gambar dibawah lalu tekan CTRL + J, setelah itu matikan atau buang layer style nya klik kanan aja layer hasil copynya terus pilih clear layer style
- buka menu filter - blur - motion blur maka akan muncul sebuah window baru isi kan untuk Field Angle = 70 (atur sehingga rata dengan pita yang dibawah nya seperti gambar dibawah) ; Distance = 40 . Lalu ubah blending mode layer nya menjadi color dodge
- Dengan menggunakan Move Tool pindahkan gambar nya keatas (lihat gambar dibawah) lalu hapus bagian yang tidak diperlukan
- gandakan layer nya dengan menekan CTRL + J lalu dengan menggunakan move tool geser seperti gambar dibawah ini
- buat sebuah layer lalu letakkan dibawah layer 4 atau keempat dari atas lalu dengan menggunakan Soft Brush warna hitam buat efek bayangan seperti gambar dibawah ini
- selanjutnya buat sebuah layer lagi lalu letakkan layer nya pada posisi ke 4 dari bawah dengan cara yang sama buat sebuah garis dengan menggunakan soft brush seperti gambar dibawah ini
- hampir selesai tambahkan text kamu bisa berkreasi disini lalu beri warna dan style drop shadow seperti gambar dibawah ini
- terakhir buat sebuah persegi panjang dengan warna putih lalu buka menu filter - blur - gaussian blur atur field radius 17 px ubah blending mode nya menjadi overlay dan opcaity layer 45%
maka hasil akhir dari tutorial photoshop membuat wallpaper retro kali ini seperti gambar dibawah ini