Tutorial Photoshop - Mr.Bomber

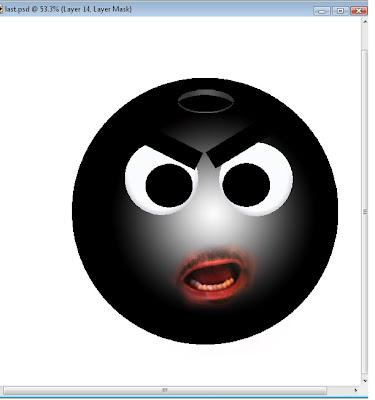
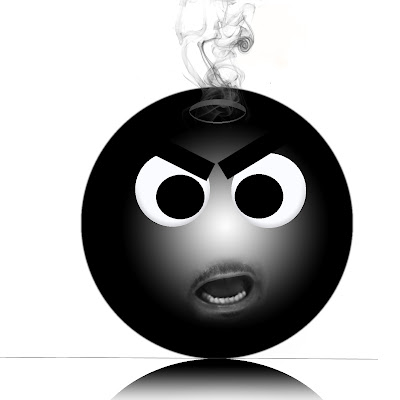
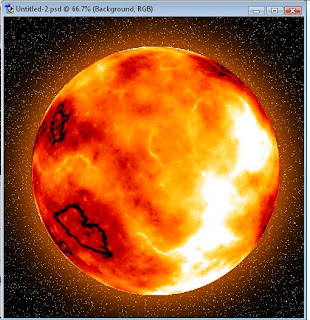
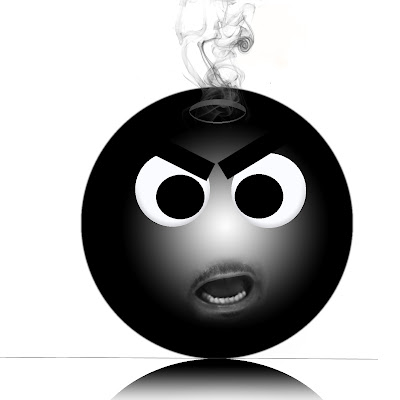
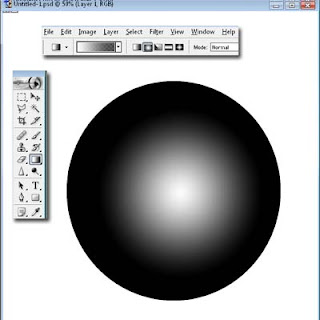
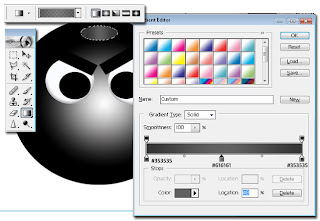
Ok, masih berjumpa dengan ane lagi, tutorial kali ini saya akan menunjukkan cara membuat sebuah sebuah karakter Bomb yang punya wajah. kasi nama apa ya?Hmmm ya terserah kamu aja deh yang penting hasil akhir nya bisa dilihat seperti gambar dibawah ini^^










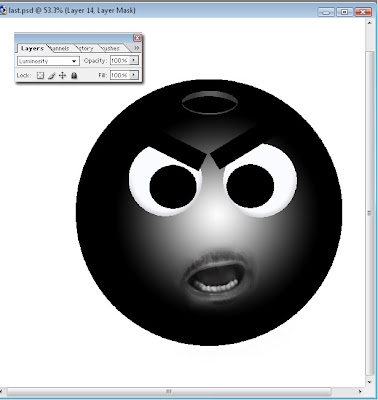
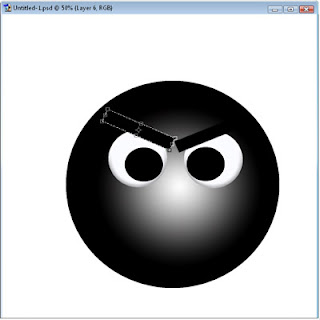
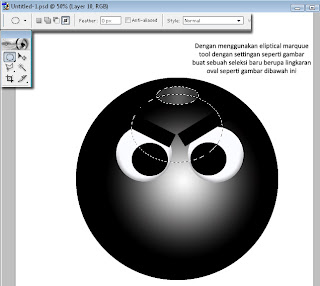
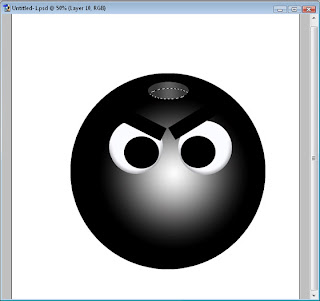
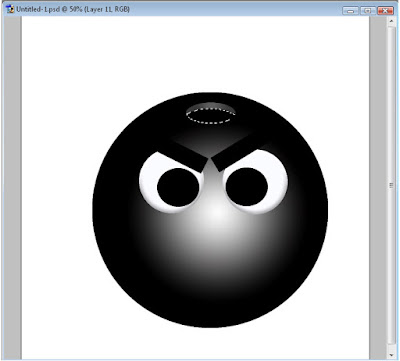
setelah kamu download pindahkan gambar tadi ke gambar Mr. Bomber kita lalu hapus bagian muka nya jadi yang tampak hanya bagian mulut nya saja, lihat gambar dibawah